GUIフォームのリセットについて
chin 2017/01/19(Thu) 07:22
GUIを表示するのみのシーンを作成する際、
シーンクラスを用いようと考えております。
class Scene1 : public MyApp::Scene
{
public:
void init() override
{
}
void update() override
{
// 更新処理
}
void draw() const override
{
// 描画処理
}
};
init()でGUIを生成すると、シーンの遷移後、再度GUIを生成してしまうので、
GUIが二倍に増えてしまいます。
また、シーンの遷移でGUI内のコントロールを動的に変更したいと考えております。
このような際、init()でGUIのコントロールを一回全消去したいのですが、
リファレンスを見るからに、Relese()ぐらいしかめぼしいものが見つかりませんでした。
このような際、シーンのGUIをどのように扱ったらよいのでしょうか。
お手数おかけしますが、ご回答のほどよろしくお願いいたします。
chin 2017/01/19(Thu) 22:20
情報不足で大変申し訳ありません。
オプションのシーンクラスは下記のとおりです。
class SceneOption : public MyApp::Scene {
private:
const String BASE_WIDTH_CONTROL = L"BaseWidth";
const String BASE_HEIGHT_CONTROL = L"BaseHeight";
const String BUTTON_OK = L"ButtonOK";
const String BUTTON_CANCEL = L"Cancel";
const String COLOR_PALLET = L"ColorPallet";
GUI gui;
void SetColorPallet(String ctrName, bool isSelect, String name, int r, int g, int b, bool isln) {
unsigned int isCheck = 0u;
if (!isSelect) {
isCheck = 1u;
}
if (isln == true) {
gui.addln(ctrName, GUICheckBox::Create({ name + L"(" + ToString(r) + L"," + ToString(g) + L"," + ToString(b) + L")" }, { isCheck }, true));
}
else {
gui.add(ctrName, GUICheckBox::Create({ name + L"(" + ToString(r) + L"," + ToString(g) + L"," + ToString(b) + L")" }, { isCheck }, true));
}
}
void CheckData() {
// カラーパレットのチェックボックスを押した時の動作
auto item = optionData.GetColorItem();
for (int i = 0; i < (int)item.size(); ++i) {
if (gui.checkBox(ToString(i)).hasChanged) {
optionData.GetColorItem()[i].isSelect = !item[i].isSelect;
}
}
// OKボタンを押したときの動作
if (gui.button(BUTTON_OK).pushed) {
optionData.WriteForCsv(COLOR_TABLE_FILENAME);
}
if (gui.button(BUTTON_OK).pushed || gui.button(BUTTON_CANCEL).pushed) {
changeScene(SceneName::TITLE);
}
}
public:
~SceneOption() {
Cursor::SetStyle(CursorStyle::Default);
}
void init() override {
// オプションデータの読み込み
optionData.ReadFromCsv(COLOR_TABLE_FILENAME);
gui = GUI(GUIStyle::Default);
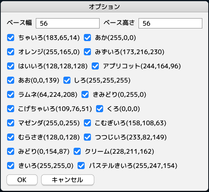
gui.setTitle(L"オプション");
// ベースのサイズ
gui.add(GUIText::Create(L"ベース幅"));
gui.add(BASE_WIDTH_CONTROL, GUITextField::Create(none));
gui.textField(BASE_WIDTH_CONTROL).setText(ToString(optionData.GetBaseWidth()));
gui.add(GUIText::Create(L"ベース高さ"));
gui.addln(BASE_HEIGHT_CONTROL, GUITextField::Create(none));
gui.textField(BASE_HEIGHT_CONTROL).setText(ToString(optionData.GetBaseHeight()));
// カラーパレットの登録
auto data = optionData.GetColorItem();
for (int i = 0; i < (int)data.size(); ++i) {
SetColorPallet(ToString(i), data[i].isSelect, data[i].name, data[i].r, data[i].g, data[i].b, (i % 2 == 0 ? false : true));
}
// ボタンの登録
gui.add(BUTTON_OK, GUIButton::Create(L"OK"));
gui.add(BUTTON_CANCEL, GUIButton::Create(L"キャンセル"));
gui.setCenter(Window::Center());
// ベースの取得
std::vector<String> colorName;
for (int i = 0; i < (int)optionData.GetColorItem().size(); ++i) {
colorName.push_back(optionData.GetColorItem()[i].name);
}
}
void update() override {
CheckData();
}
void draw() const override {
}
};
TitleからこのオプションシーンへchangeScene()
から遷移してきます。
シーンの遷移した時の動作を画像で添付いたします。
お手数をおかけしますが、ご教授の程、よろしくお願い致します。