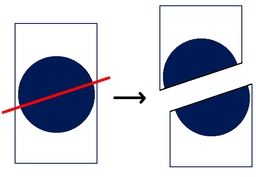
多角形切断でのテクスチャの貼り付け方法
紙袋 2015/03/29(Sun) 16:33
Reputeless 2015/03/29(Sun) 22:33
少しローレベルな実装になりますが、Sprite を使うと良いと思います。
# include <Siv3D.hpp>
void Main()
{
const Texture texture(L"Example/Windmill.png");
Sprite spriteA{ 4, 6 };
spriteA.vertices[0].set({ 0, 0 }, 0.0, 0.0, Palette::White);
spriteA.vertices[1].set({ 360, 0 }, 0.75, 0.0, Palette::White);
spriteA.vertices[2].set({ 0, 320 }, 0.0, 1.0, Palette::White);
spriteA.vertices[3].set({ 240, 320 }, 0.5, 1.0, Palette::White);
spriteA.indices = { 0, 1, 2, 2, 1, 3 };
Sprite spriteB{ 4, 6 };
spriteB.vertices[0].set({ 360, 0 }, 0.75, 0.0, Palette::White);
spriteB.vertices[1].set({ 480, 0 }, 1.0, 0.0, Palette::White);
spriteB.vertices[2].set({ 240, 320 }, 0.25, 1.0, Palette::White);
spriteB.vertices[3].set({ 480, 320 }, 1.0, 1.0, Palette::White);
spriteB.indices = { 0, 1, 2, 2, 1, 3 };
while (System::Update())
{
spriteA.draw(texture, 50, 50);
spriteB.draw(texture, 80, 80);
}
}