3. 予習資料¶
当日に向けて Siv3D や C++ プログラミングへの理解を深めるための予習資料を用意しました。必須ではありませんが、目を通しておくことをおすすめします。
3.1 基本のサンプル¶
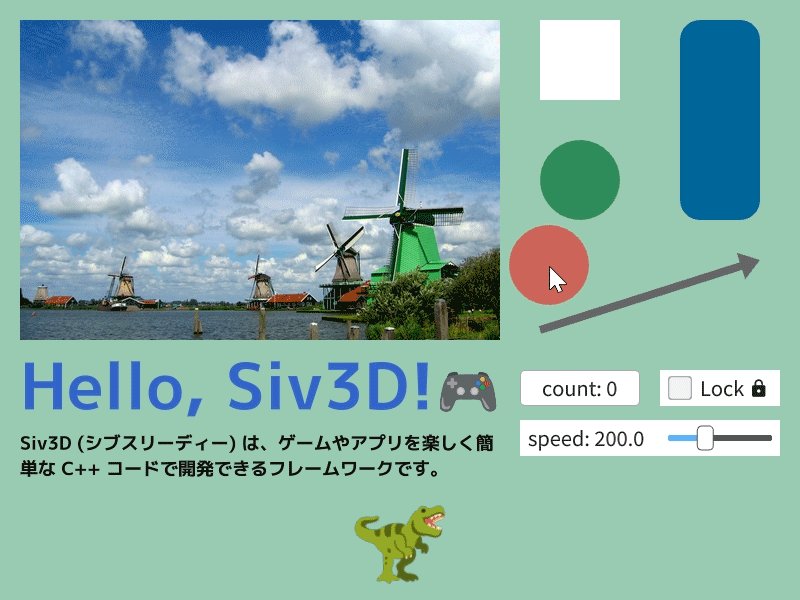
Siv3D プロジェクトを作成すると、最初に次のようなサンプルが用意されています。

このサンプルを通して、次のような Siv3D の機能を体験できます。
- 背景色を変更する
- 画像ファイルを読み込んで描画する
- 図形を描画する
- 文章を表示する
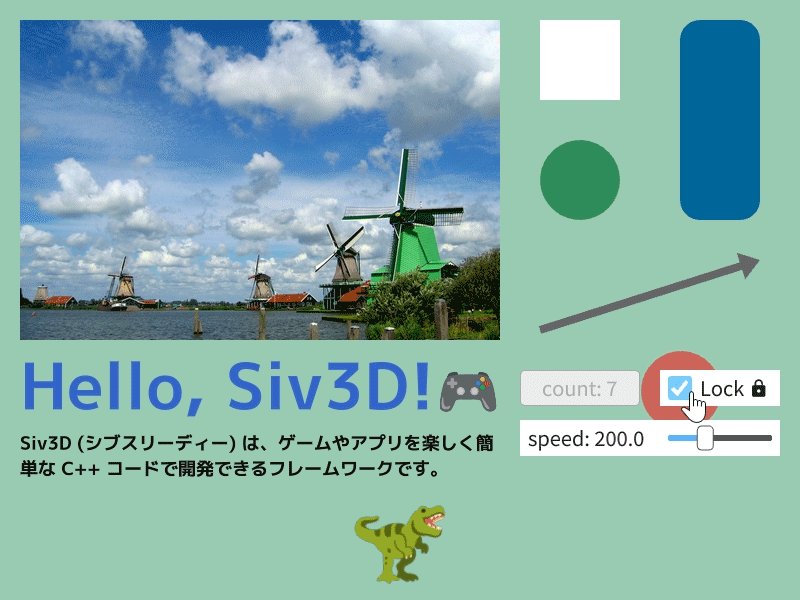
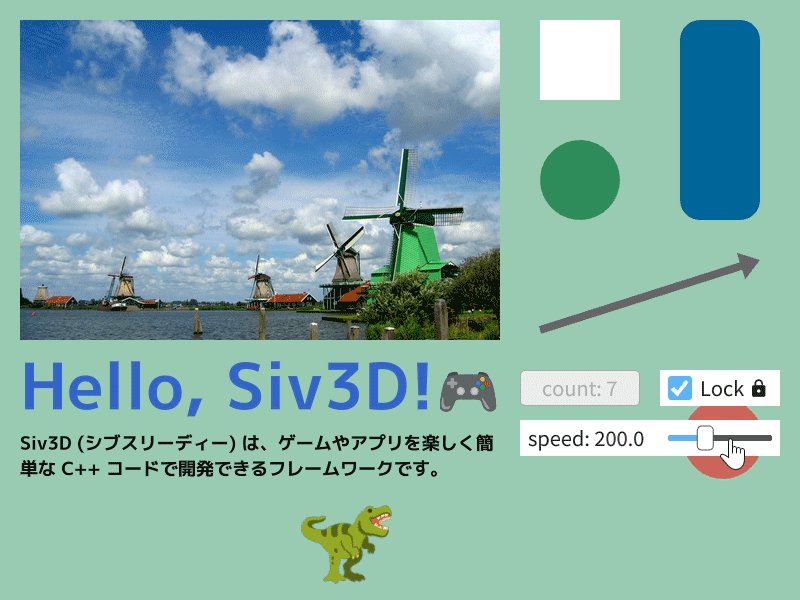
- ボタンやチェックボックス、スライダーを表示する
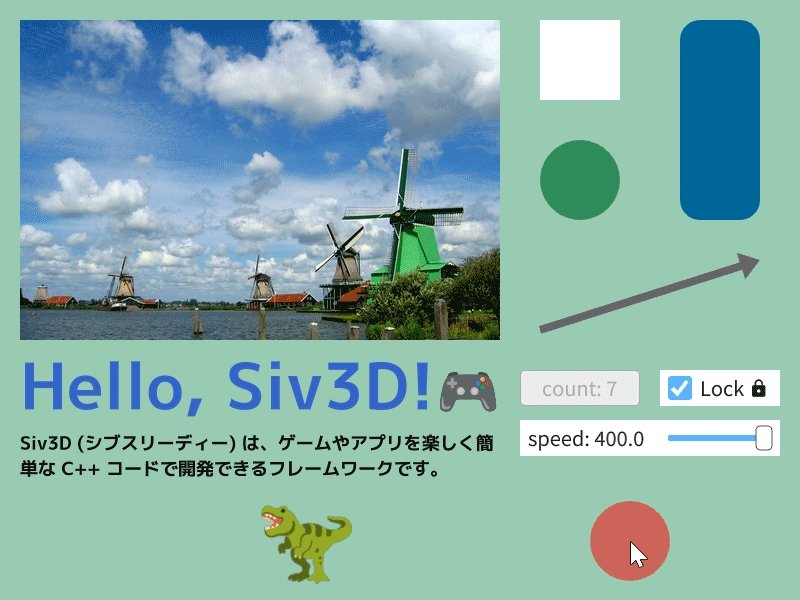
- キーボード入力を受け取る(Left と Right でプレイヤー 🦖 が移動します)
3.2 サンプルを改造する¶
サンプルコード
# include <Siv3D.hpp>
void Main()
{
// 背景の色を設定する | Set the background color
Scene::SetBackground(ColorF{ 0.6, 0.8, 0.7 }); // (1)!
// 画像ファイルからテクスチャを作成する | Create a texture from an image file
const Texture texture{ U"example/windmill.png" };
// 絵文字からテクスチャを作成する | Create a texture from an emoji
const Texture emoji{ U"🦖"_emoji }; // (2)!
// 太文字のフォントを作成する | Create a bold font with MSDF method
const Font font{ FontMethod::MSDF, 48, Typeface::Bold };
// テキストに含まれる絵文字のためのフォントを作成し、font に追加する | Create a font for emojis in text and add it to font as a fallback
const Font emojiFont{ 48, Typeface::ColorEmoji };
font.addFallback(emojiFont);
// ボタンを押した回数 | Number of button presses
int32 count = 0;
// チェックボックスの状態 | Checkbox state
bool checked = false;
// プレイヤーの移動スピード | Player's movement speed
double speed = 200.0;
// プレイヤーの X 座標 | Player's X position
double playerPosX = 400;
// プレイヤーが右を向いているか | Whether player is facing right
bool isPlayerFacingRight = true;
while (System::Update())
{
// テクスチャを描く | Draw the texture
texture.draw(20, 20); // (3)!
// テキストを描く | Draw text
font(U"Hello, Siv3D!🎮").draw(64, Vec2{ 20, 340 }, ColorF{ 0.2, 0.4, 0.8 }); // (4)!
// 指定した範囲内にテキストを描く | Draw text within a specified area
font(U"Siv3D (シブスリーディー) は、ゲームやアプリを楽しく簡単な C++ コードで開発できるフレームワークです。")
.draw(18, Rect{ 20, 430, 480, 200 }, Palette::Black);
// 長方形を描く | Draw a rectangle
Rect{ 540, 20, 80, 80 }.draw();
// 角丸長方形を描く | Draw a rounded rectangle
RoundRect{ 680, 20, 80, 200, 20 }.draw(ColorF{ 0.0, 0.4, 0.6 });
// 円を描く | Draw a circle
Circle{ 580, 180, 40 }.draw(Palette::Seagreen);
// 矢印を描く | Draw an arrow
Line{ 540, 330, 760, 260 }.drawArrow(8, SizeF{ 20, 20 }, ColorF{ 0.4 });
// 半透明の円を描く | Draw a semi-transparent circle
Circle{ Cursor::Pos(), 40 }.draw(ColorF{ 1.0, 0.0, 0.0, 0.5 }); // (5)!
// ボタン | Button
if (SimpleGUI::Button(U"count: {}"_fmt(count), Vec2{ 520, 370 }, 120, (checked == false)))
{
// カウントを増やす | Increase the count
++count;
}
// チェックボックス | Checkbox
SimpleGUI::CheckBox(checked, U"Lock \U000F033E", Vec2{ 660, 370 }, 120);
// スライダー | Slider
SimpleGUI::Slider(U"speed: {:.1f}"_fmt(speed), speed, 100, 400, Vec2{ 520, 420 }, 140, 120);
// 左キーが押されていたら | If left key is pressed
if (KeyLeft.pressed()) // (6)!
{
// プレイヤーが左に移動する | Player moves left
playerPosX = Max((playerPosX - speed * Scene::DeltaTime()), 60.0);
isPlayerFacingRight = false;
}
// 右キーが押されていたら | If right key is pressed
if (KeyRight.pressed()) // (7)!
{
// プレイヤーが右に移動する | Player moves right
playerPosX = Min((playerPosX + speed * Scene::DeltaTime()), 740.0);
isPlayerFacingRight = true;
}
// プレイヤーを描く | Draw the player
emoji.scaled(0.75).mirrored(isPlayerFacingRight).drawAt(playerPosX, 540); // (8)!
}
}
- (R, G, B) = (0.6, 0.8, 0.7) でシーンの背景色を設定しています。数字を 0.0~1.0 の範囲で変更して、背景色を変えてみましょう。
- 絵文字データをロードしています。🦖 を 🐕 や 🐧, 🍔 に変えてみましょう。絵文字の前後に余分な空白を挿入しないよう気を付けてください。
- 画像ファイルから作成したテクスチャを、画面上の位置 (x, y) = (20, 20) に描画しています。数字を変えて、描かれる位置を変更してみましょう。
- 「Hello, Siv3D!🎮」という文章を画面に表示しています。文章を書き換えてみましょう。
.draw()の中の64は文字の大きさです。小さくしたり大きくしたりしてみましょう。 - マウスカーソルに追随する円を、半径 40 ピクセル、色 (R, G, B, 不透明度) = (1.0, 0.0, 0.0, 0.5) で描いています。円の半径や色、不透明度を変更してみましょう。
- Left が押されていたらプレイヤーが左に移動するようにしています。
KeyLeftをKeyAに変えて、A キーでプレイヤーを動かしてみましょう。 - Right が押されていたらプレイヤーが右に移動するようにしています。
KeyRightをKeyDに変えて、D キーでプレイヤーを動かしてみましょう。 .scaled(0.75)で絵文字のサイズを 75% に縮小しています。数字を変えて、絵文字のサイズを変更してみましょう。
上記のサンプルコードをクリックで展開すると、8 箇所に (+) マークがあります。クリックしてカスタマイズできる要素を見つけ、手元の Siv3D プログラムの改造に挑戦しましょう。
Visual Studio や Xcode で変更したコードをビルドするとき、以前のプログラムが実行中のままだと、ビルドに失敗します。実行中の Siv3D プログラムを終了するには、ウィンドウを閉じるか、Esc を押します。
予習チェックリスト
- Siv3D プログラムを変更し、実行する方法を理解した
- 背景の色を変更できた
- 絵文字を変更できた
- 画像が表示される位置を変更できた
- 文章を変更できた
- 円の半径や色、不透明度を変更できた
- プレイヤー(恐竜)の操作に使うキーを変更できた
- 絵文字のサイズを変更できた
3.3 Main() 関数とメインループ¶
<Siv3D.hpp> ヘッダをインクルードするだけで、Siv3D の関数やクラスを使ったプログラムを書けます。<iostream> や <vector> などの C++ 標準ライブラリのインクルードは不要です。Siv3D のプログラムでは、std::string の代わりに String, std::vector の代わりに Array のような Siv3D の型を使うことが推奨されます。
Siv3D のプログラムでは、int main() ではなく void Main() という関数をメイン関数として使います。
while (System::Update()) { } というループがメインループです。メインループは、プログラムを実行しているパソコンのモニタ 🖥️ の表示周期(リフレッシュレート)に合わせて繰り返されます。一般に毎秒 60 回や 120 回です。
# include <Siv3D.hpp>
void Main()
{
while (System::Update()) // System::Update() が false を返すまで繰り返す
{
}
}
System::Update() 関数は普段は true を返すため、半永久的にメインループが続きますが、ウィンドウを閉じたり Esc を押したりするなど特定の操作をすると、それ以降は false を返すことでメインループを終了させ、そのまま Main() 関数の終端まで到達するとプログラムが終了します。
予習チェックリスト
- Siv3D の基本的なプログラムでは
<Siv3D.hpp>のみをインクルードすることを学んだ - Siv3D プログラムのメイン関数が
int main()ではなくvoid Main()であることを学んだ -
System::Update()がメインループの更新頻度を制御していることを学んだ -
System::Update()の戻り値がfalseになるとアプリケーションが終了することを学んだ
3.4 Print と ClearPrint()¶
Print を使うと、画面にテキスト(文字列)や数値を簡易表示できます。Siv3D で文字列を扱うときは、ダブルクォーテーションの前に U を付けます。これは、文字列を Unicode (UTF-32) 文字列として扱うための C++ の記法です。

# include <Siv3D.hpp>
void Main()
{
Print << U"C++";
Print << U"Hello, " << U"Siv3D"; // 複数に分けることもできる
Print << 123;
Print << 4.567;
while (System::Update())
{
}
}
ClearPrint() を使うと、画面に残っている簡易表示をすべて消去できます。メインループの先頭で常に ClearPrint() することで、現在のフレーム内で出力した内容だけを画面に表示することができます。

# include <Siv3D.hpp>
void Main()
{
int32 count = 0;
while (System::Update())
{
// 古い出力(以前のフレームの出力)を消去する
ClearPrint();
Print << count;
++count;
}
}
予習チェックリスト
-
Printを使って画面に文字列や数値を簡易表示する方法を学んだ -
ClearPrint()を使って簡易表示を消去する方法を学んだ
3.5 基本的なデータ型¶
数値型¶
Siv3D で数値を扱うときは、次のような型を使います。一部は C++ 標準と同じ名前ですが、int32, uint64 のようにサイズが明示されている、Siv3D 独自の型もあります。
よく使う重要なものに ★ を付けています。
| 型名 | 説明 |
|---|---|
| int8 | 符号付き 8-bit 整数型(-128 ~ 127) |
| uint8 | 符号無し 8-bit 整数型(0 ~ 255) |
| int16 | 符号付き 16-bit 整数型(-32,768 ~ 32,767) |
| uint16 | 符号無し 16-bit 整数型(0 ~ 65,535) |
| int32 | ★ 符号付き 32-bit 整数型(-2,147,483,648 ~ 2,147,483,647) |
| uint32 | 符号無し 32-bit 整数型(0 ~ 4,294,967,295) |
| int64 | 符号付き 64-bit 整数型(-9,223,372,036,854,775,808 ~ 9,223,372,036,854,775,807) |
| uint64 | 符号無し 64-bit 整数型(0 ~ 18,446,744,073,709,551,615) |
| float | 単精度浮動小数点数型 |
| double | ★ 倍精度浮動小数点数型 |
| size_t | ★ オブジェクトのサイズを表現する符号無し 64-bit 整数型(0 ~ 18,446,744,073,709,551,615) |
# include <Siv3D.hpp>
void Main()
{
int32 score = 100;
Print << score;
score = 200;
Print << score;
score += 50;
Print << score;
while (System::Update())
{
}
}
真偽値型¶
プログラムで Yes / No のような二択の状態を表すときは、整数型ではなく、真偽値 bool 型の値を使ったほうがわかりやすいです。
bool 型は true または false の 2 つの値しか存在しません。true は真、false は偽を表します。
| 型名 | 説明 |
|---|---|
| bool | ★ ブーリアン型(false または true) |
# include <Siv3D.hpp>
void Main()
{
bool hasEnoughCoins = true; // false にしてみよう
Print << hasEnoughCoins;
if (hasEnoughCoins)
{
Print << U"コインが足りています";
}
else
{
Print << U"コインが足りません";
}
while (System::Update())
{
}
}
文字と文字列¶
Siv3D では、文字列を扱うときは String 型を使います。String は char32 型の配列をラップしたクラスで、UTF-32 でエンコードされた文字列を扱います。
Siv3D では C++ 標準ライブラリの std::string の代わりに、String 型を使うことが推奨されます。
| 型名 | 説明 |
|---|---|
| char32 | ★ UTF-32 の 1 要素(char32_t の別名) |
| String | ★ 文字列クラス。要素は char32 |
| StringView | 文字列のビュークラス |
| FilePath | ★ ファイルパス文字列(String の別名) |
| FilePathView | ファイルパス文字列のビュー(StringView の別名) |
# include <Siv3D.hpp>
void Main()
{
String s = U"Hello, Siv3D";
Print << s;
s += U"!";
Print << s;
// Siv3D を C++ に置き換える
s.replace(U"Siv3D", U"C++");
Print << s;
while (System::Update())
{
}
}
配列などのデータ構造¶
一次元配列、二次元配列、ハッシュテーブル、オプショナルなど、Siv3D には C++ 標準ライブラリの代わりに使えるデータ構造が用意されています。C++ 標準ライブラリのものと比べて、便利な機能が追加されています。
| 型名 | 説明 |
|---|---|
| Array<Type, Allocator> | ★ 動的配列(C++ 標準ライブラリの std::vector の置き換え) |
| Grid<Type, Allocator> | 動的な二次元配列 |
| HashSet<Type, Hash, Eq, Alloc> | ハッシュテーブルによる Set(C++ 標準ライブラリの std::unordered_set の置き換え) |
| HashTable<Key, Value, Hash, Eq, Alloc> | ハッシュテーブルによる Map(C++ 標準ライブラリの std::unordered_map の置き換え) |
| Optional<Type> | ★ 無効値を表現できる型(C++ 標準ライブラリの std::optional の置き換え) |
| std::array<Type, size_t> | 固定長配列 |
# include <Siv3D.hpp>
void Main()
{
Array<int32> coins;
// 配列の末尾に新しい要素を追加する
coins << 10;
coins << 5;
coins << 1;
coins << 100;
Print << coins;
// 要素が昇順になるようソートする
coins.sort();
Print << coins;
while (System::Update())
{
}
}
予習チェックリスト
- Siv3D でよく使う型、
bool,int32,double,size_t,char32,String,Arrayを学んだ
3.6 背景の色を変える¶
背景の色は Scene::SetBackground(色) で変更できます。
色の指定方法はさまざまな方法があります。
| 色の指定方法 | 説明 |
|---|---|
Palette::色名 |
Siv3D で定義されている色名を指定する。Palette::White, Palette::Black, Palette::Skyblue など |
ColorF{ 赤, 緑, 青 } |
赤、緑、青成分を 0.0~1.0 の範囲で指定する |
ColorF{ グレースケール } |
グレースケール値を 0.0~1.0 の範囲で指定する |
HSV{ 色相, 彩度, 明度 } |
色相を 0.0~360.0, 彩度、明度を 0.0~1.0 の範囲で指定する |
HSV{ 色相 } |
色相を 0.0~360.0 の範囲で指定する |
ColorF{ U"#77FF00" } |
16 進数で色を指定する |
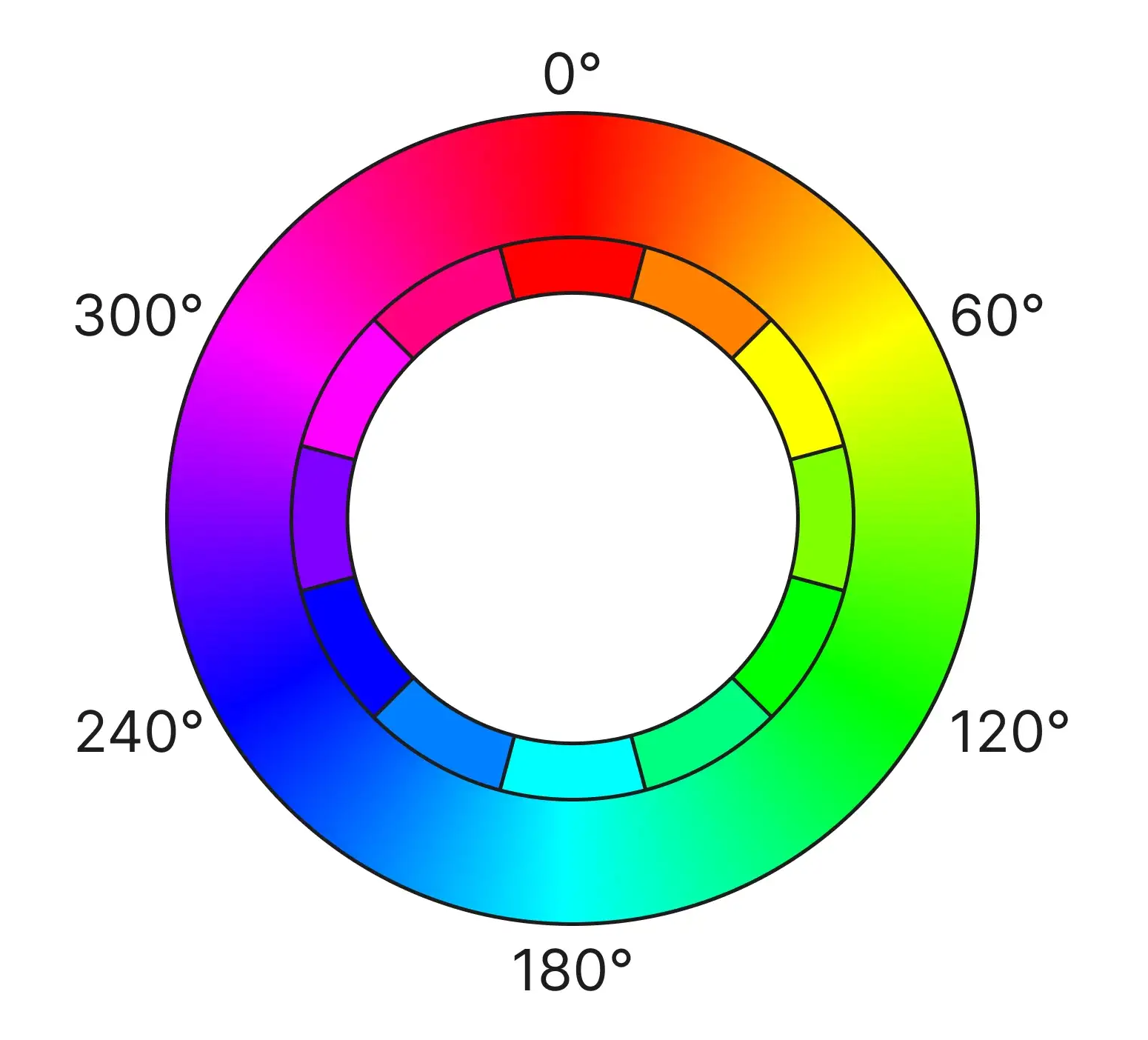
HSV 表色系における色相
 図表は https://bootcamp.uxdesign.cc/hsb-hsv-color-system-d14697d7c485 より引用
図表は https://bootcamp.uxdesign.cc/hsb-hsv-color-system-d14697d7c485 より引用

# include <Siv3D.hpp>
void Main()
{
// 背景を白色にする
Scene::SetBackground(Palette::White);
while (System::Update())
{
}
}

# include <Siv3D.hpp>
void Main()
{
// 背景色を RGB で指定する
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
while (System::Update())
{
}
}
予習チェックリスト
- 背景色を指定するには
Scene::SetBackground()を使うことを学んだ -
Palette::***で定義されている色を使うことができることを学んだ - 色を RGB で指定するには
ColorF{ 赤, 緑, 青 }またはColorF{ グレースケール }を使うことを学んだ - 色を HSV で指定するには
HSV{ 色相, 彩度, 明度 }またはHSV{ 色相 }を使うことを学んだ
3.7 図形を描く¶
3.7.1 座標系¶
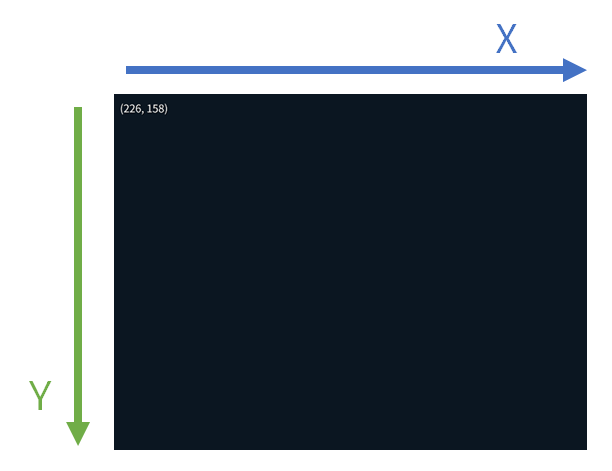
ウィンドウ内で、背景色を変えられる部分が 画面(シーン)です。Siv3D はこの領域に文字や図形、画像を表示できます。
画面のサイズは、基本の状態では幅 800 ピクセル、高さ 600 ピクセルです。
画面上の位置を表す座標系は、最も左上のピクセルが「X 座標 0」「Y 座標 0」を表す (0, 0) です。右に進むと X 座標が大きくなり、下に進むと Y 座標が大きくなります。画面の最も右下のピクセルの座標は (799, 599) です。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
ClearPrint();
// 現在のマウスカーソル座標を表示する
Print << Cursor::Pos();
}
}
このコードを実行すると、マウスカーソルの座標が画面の左上に簡易表示されます。
3.7.2 円を描く¶
Siv3D では、何かを描く命令はメインループの中に記述します。円を描くときは Circle を作成し、その .draw() を呼びます。Circle は Circle{ x, y, r } のように、中心の X 座標、Y 座標、半径を指定して作成します。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
// 円を描く
Circle{ 400, 300, 20 }.draw();
}
}
Circle は、二次元座標を表す Point 型や Vec2 型の値を使って、Circle{ pos, r } のように、2 つの引数から作成することもできます。Cursor::Pos() は現在のマウスカーソルの座標を Point 型で返す関数なので、これを使ってマウスに追随する円を描くことができます。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
// マウスに追随する円を描く
Circle{ Cursor::Pos(), 100 }.draw();
}
}
Point や Vec2 の構造
Point と Vec2 は次のようなクラスです。
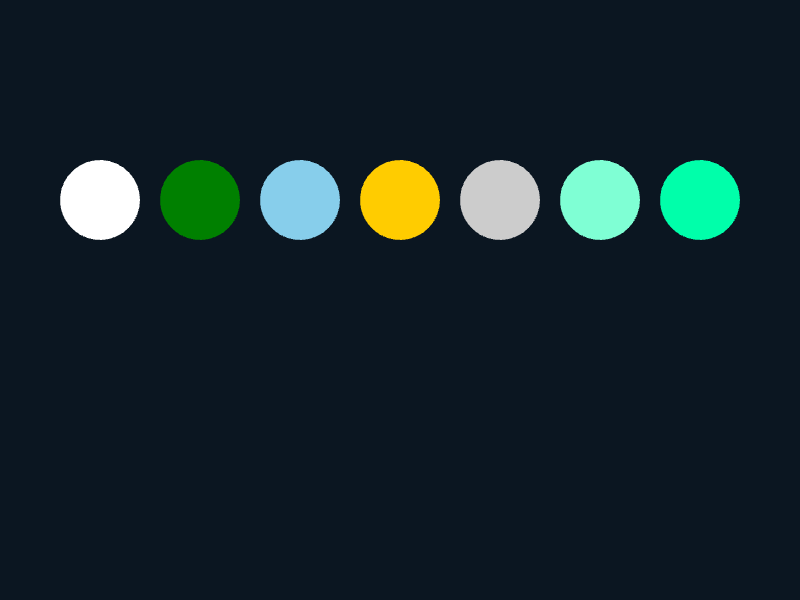
図形に色を付けたいときは .draw() 関数の引数に色を渡します。色を指定しなかった場合は白色になります。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
Circle{ 100, 200, 40 }.draw(); // 色を指定しない場合は白色
Circle{ 200, 200, 40 }.draw(Palette::Green);
Circle{ 300, 200, 40 }.draw(Palette::Skyblue);
Circle{ 400, 200, 40 }.draw(ColorF{ 1.0, 0.8, 0.0 });
Circle{ 500, 200, 40 }.draw(ColorF{ 0.8 });
Circle{ 600, 200, 40 }.draw(HSV{ 160.0, 0.5, 1.0 });
Circle{ 700, 200, 40 }.draw(HSV{ 160.0 });
}
}
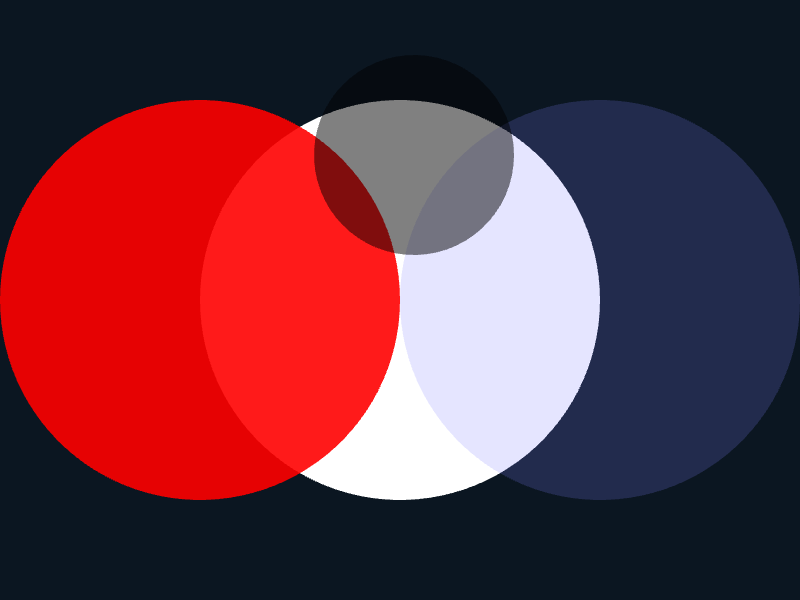
ColorF と HSV は、不透明度を指定できます。不透明度は 0.0 から 1.0 の範囲で指定します。
0.0 は完全に透明、1.0 は完全に不透明で、0.5 のときは背景色と描画色が 50% ずつ混ざった色になります。
不透明度 a (アルファ)は、ColorF{ r, g, b, a }, ColorF{ gray, a }, HSV{ h, s, v, a }, HSV{ h, a } のように、最後の引数に指定します。
不透明度を指定しない場合は、デフォルトで 1.0 になります。
Scene::SetBackground() に指定する色については、不透明度は無視されるため無意味です。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
// 中央に白い円を描く
Circle{ 400, 300, 200 }.draw();
// 左に半透明の円を描く
Circle{ 200, 300, 200 }.draw(ColorF{ 1.0, 0.0, 0.0, 0.9 });
// 右に半透明の円を描く
Circle{ 600, 300, 200 }.draw(HSV{ 240.0, 0.5, 1.0, 0.2 });
// マウスカーソルの位置に半透明の円を描く
Circle{ Cursor::Pos(), 100 }.draw(ColorF{ 0.0, 0.5 });
}
}
3.7.3 長方形を描く¶
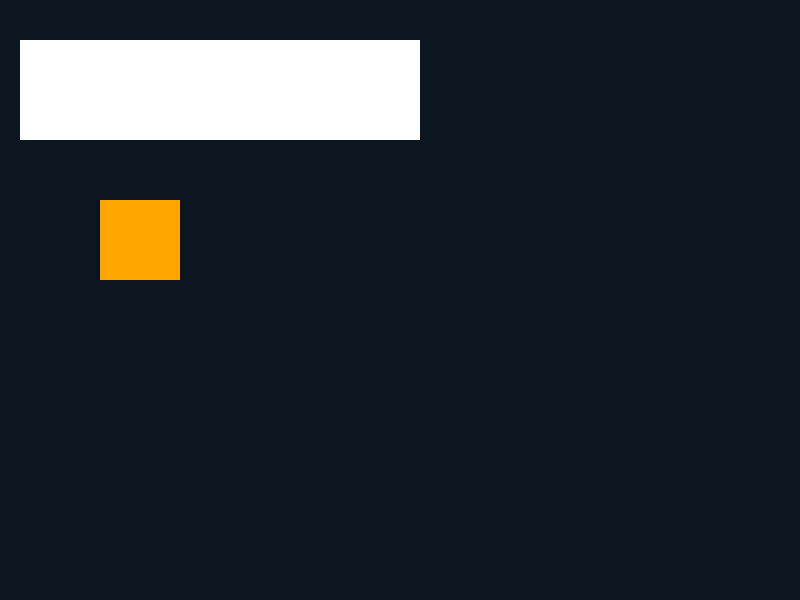
長方形を描くときは Rect を作成して .draw() します。
Rect{ x, y, w, h } は、左上座標が (x, y), 幅が w, 高さが h の長方形です。
Rect{ x, y, s } は引数を省略したオーバーロードで、左上座標が (x, y), 幅と高さが s の正方形です。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
// 長方形を描く
Rect{ 20, 40, 400, 100 }.draw();
// 正方形を描く
Rect{ 100, 200, 80 }.draw(Palette::Orange);
}
}
座標や大きさを double 型で扱いたい場合は、Rect の代わりに RectF 使います。
Scene::Time() は、プログラム開始からの経過時間を秒 (double 型)で返します。
下記のコードでは、長方形の幅 w が毎秒 20.0 のペースで増えていきます。double 型である w に合わせるため、Rect ではなく RectF を使います。

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
const double w = (Scene::Time() * 20.0);
// 長方形を描く
RectF{ 20, 40, w, 100 }.draw();
}
}
3.7.4 円や長方形の枠を描く¶
円や長方形の枠だけを描きたい場合、.draw() の代わりに .drawFrame(innerThickness, outerThickness, color) を使います。
innerThickness は内側方向への太さ、outerThickness は外側方向への太さを表す double 型の値です。innerThickness と outerThickness には、それぞれ 0.0 以上の値を指定します。
color を省略した場合、.draw() と同様に白色で描画されます。

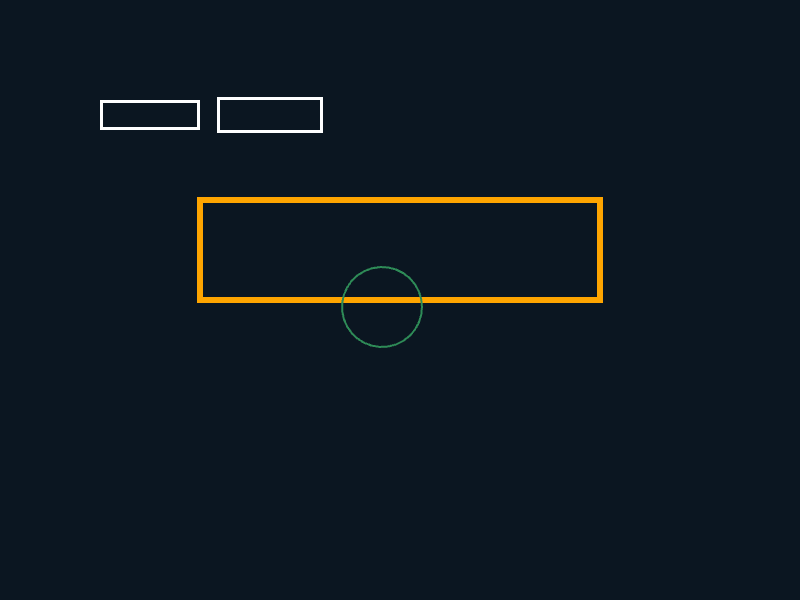
# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
// 長方形の枠を描く
Rect{ 100, 100, 100, 30 }
.drawFrame(3, 0);
// 長方形の枠を描く
Rect{ 220, 100, 100, 30 }
.drawFrame(0, 3);
// 長方形の枠を描く
Rect{ 200, 200, 400, 100 }
.drawFrame(3, 3, Palette::Orange);
// 円の枠を描く
Circle{ Cursor::Pos(), 40 }
.drawFrame(1, 1, Palette::Seagreen);
}
}
3.7.5 長方形のグラデーション¶
Rect や RectF を .draw() する際、.draw(Arg::top = 色, Arg::bottom = 色) のように書くことで、上下方向のグラデーションで長方形を描画できます。

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
while (System::Update())
{
// グラデーションで長方形を描く
Rect{ 0, 0, 600, 500 }
.draw(Arg::top = ColorF{ 0.5, 0.7, 0.9 }, Arg::bottom = ColorF{ 0.5, 0.9, 0.7 });
}
}
.draw(Arg::left = 色, Arg::right = 色) のように書くことで、左右方向のグラデーションで長方形を描画できます。

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
while (System::Update())
{
// グラデーションで長方形を描く
Rect{ 0, 0, 600, 500 }
.draw(Arg::left = ColorF{ 0.5, 0.7, 0.9 }, Arg::right = ColorF{ 0.5, 0.9, 0.7 });
}
}
予習チェックリスト
- 画面の座標系と基本の画面サイズ(800x600)を理解した
-
Circleを使って円を描画する方法を学んだ - 半透明の色の指定方法を学んだ
-
RectまたはRectFを使って長方形を描画する方法を学んだ - 円や長方形の枠を描画する方法を学んだ
- グラデーションの長方形を描画する方法を学んだ
3.8 模様を描く¶
for ループと図形描画を組み合わせると、模様やパターンを簡単に描くことができます。

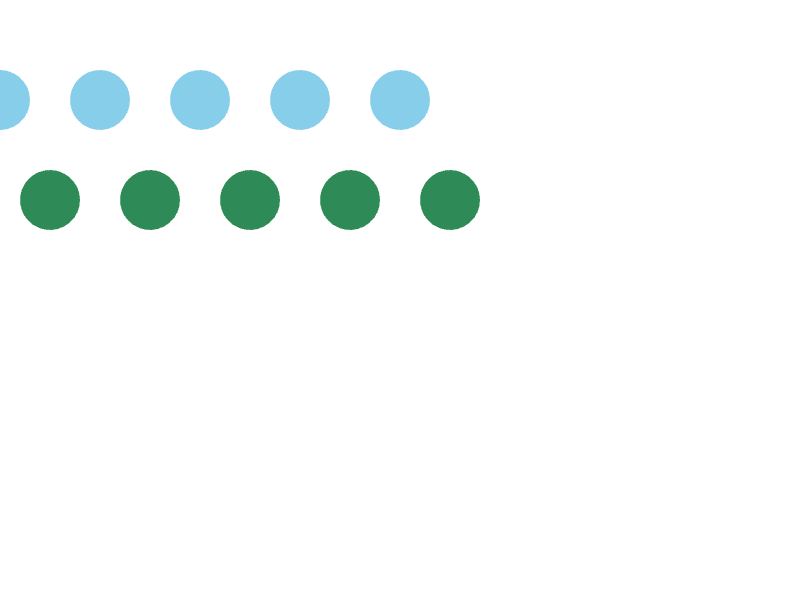
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 i = 0; i < 5; ++i)
{
Circle{ (i * 100), 100, 30 }.draw(Palette::Skyblue);
}
for (int32 i = 0; i < 5; ++i)
{
Circle{ (50 + i * 100), 200, 30 }.draw(Palette::Seagreen);
}
}
}

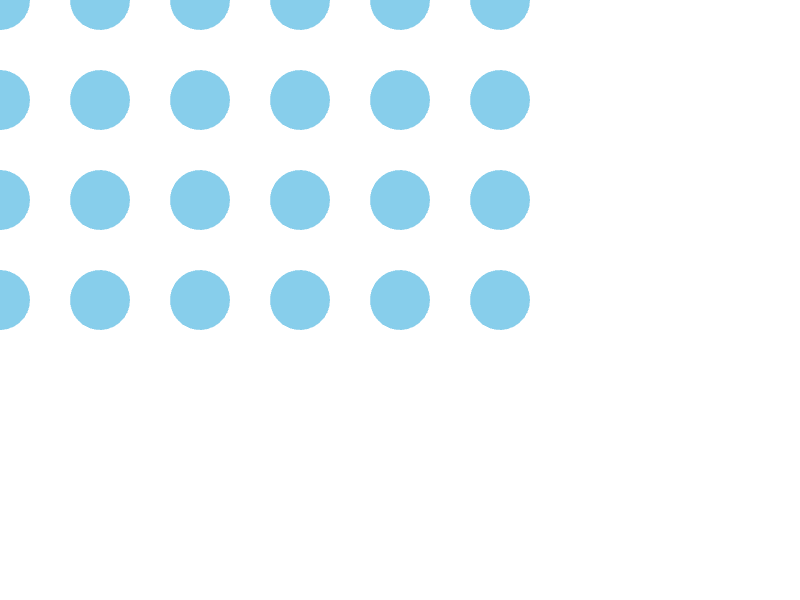
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 y = 0; y < 4; ++y) // 縦方向
{
for (int32 x = 0; x < 6; ++x) // 横方向
{
Circle{ (x * 100), (y * 100), 30 }.draw(Palette::Skyblue);
}
}
}
}

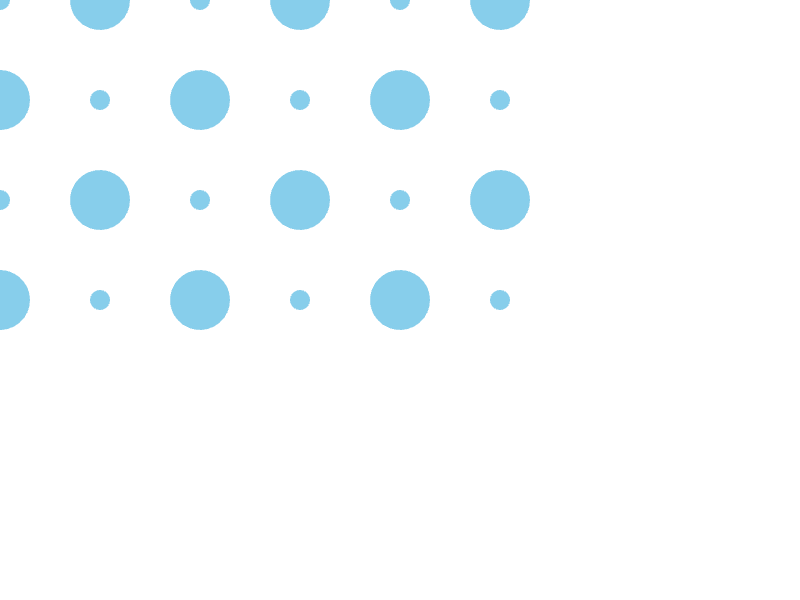
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 y = 0; y < 4; ++y)
{
for (int32 x = 0; x < 6; ++x)
{
if ((x + y) % 2 == 0)
{
Circle{ (x * 100), (y * 100), 10 }.draw(Palette::Skyblue);
}
else
{
Circle{ (x * 100), (y * 100), 30 }.draw(Palette::Skyblue);
}
}
}
}
}

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 x = 0; x < 6; ++x)
{
Rect{ (x * 100), 0, 80, 600 }.draw(ColorF{ 0.0, (x * 0.2), 1.0 });
}
}
}

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 x = 0; x < 10; ++x)
{
Rect{ (x * 80), 0, 80, 600 }.draw(HSV{ (x * 36), 0.5, 1.0 });
}
}
}
予習チェックリスト
- ループと図形描画を組み合わせて模様を描画する方法を学んだ
3.9 絵文字を描く¶
Siv3D には画像素材として、3000 種類以上の絵文字が用意されています。プログラムで絵文字を自由な場所に描くには、絵文字からテクスチャ(Texture クラス)を作成し、そのメンバ関数 .drawAt() を使います。
3.9.1 絵文字を描く¶
まず、Texture 変数名{ U"絵文字"_emoji }; で絵文字のテクスチャを作成します。テクスチャの作成はコストがかかるため、メインループ while (System::Upodate()) よりも前で行います。
作成したテクスチャを画面に表示するには、.drawAt(x, y) または .drawAt(pos) を使います。指定した座標を中心として絵文字が描かれます。

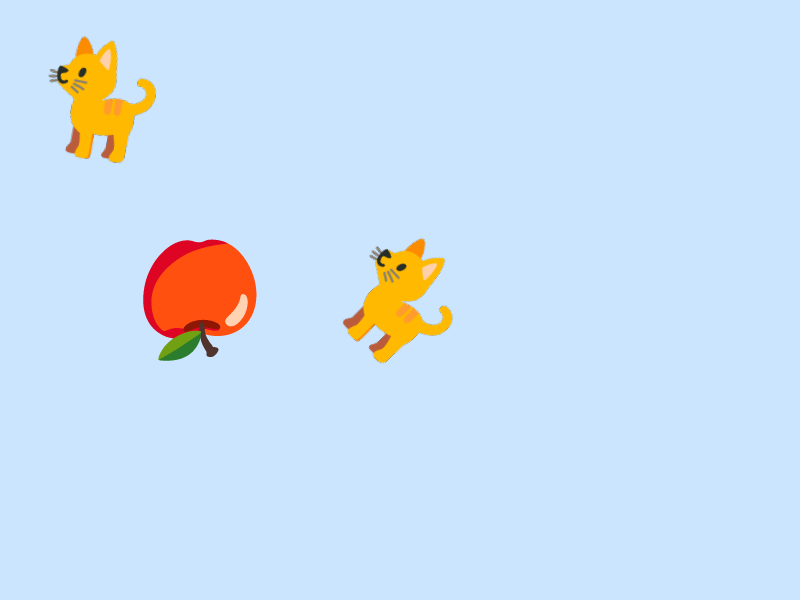
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
const Texture emoji1{ U"🐈"_emoji };
const Texture emoji2{ U"🍎"_emoji };
while (System::Update())
{
emoji1.drawAt(100, 100);
emoji2.drawAt(200, 300);
emoji1.drawAt(400, 300);
emoji2.drawAt(Cursor::Pos());
}
}
絵文字を探す
- 絵文字の種類は emojipedia で探すと便利です。全部で 3700 種類以上が用意されています。
- Windows の場合は、Win+. で出てくる、OS 標準の絵文字入力メニューも使えます。
3.9.2 絵文字の大きさを変える¶
デフォルトの絵文字の大きさは余白(透明部分)も含めて 136x128 ピクセルです。.drawAt(x, y) の前に .scaled(s) を挟むことで、テクスチャが s 倍拡大縮小されます。
例えば、0.5 を指定すると、絵文字の大きさが 136x128 の半分の 68x64 で描かれます。

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
const Texture emoji1{ U"🐈"_emoji };
const Texture emoji2{ U"🍎"_emoji };
while (System::Update())
{
emoji1.scaled(0.6).drawAt(100, 100);
emoji2.scaled(0.3).drawAt(200, 300);
emoji1.drawAt(400, 300);
}
}
3.9.3 絵文字を回転させる¶
.drawAt(x, y) の前に .rotated(angle) を挟むと、テクスチャが時計回りに angle 度回転します。angle は 1 周 360° を 2π とするラジアンで指定します。45_deg, 90_deg のように _deg を付けて表記すれば、度数法の角度をラジアンに変換してくれます。
| _deg 記法 | ラジアン |
|---|---|
0_deg |
0.0 |
45_deg |
0.78539816339 |
90_deg |
1.57079632679 |
180_deg |
3.14159265359 |
360_deg |
6.28318530718 |
例えば、10_deg を指定すると、絵文字が時計回りに 10 度回転します。

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
const Texture emoji1{ U"🐈"_emoji };
const Texture emoji2{ U"🍎"_emoji };
while (System::Update())
{
emoji1.rotated(10_deg).drawAt(100, 100);
emoji2.rotated(180_deg).drawAt(200, 300);
emoji1.rotated(45_deg).drawAt(400, 300);
}
}
3.9.4 絵文字を左右反転する¶
.drawAt(x, y) の前に .mirrored(mirror) を挟むと、mirror が true のときにテクスチャが左右反転されます。false の場合は元の向きが使われます。
次のコードは、マウスカーソルの X 座標を Cursor::Pos().x によって取得し、マウスカーソルが絵文字の右側にある場合、絵文字を左右反転して(猫を右に向けて)描画するサンプルです。

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
const Texture emoji1{ U"🐈"_emoji };
while (System::Update())
{
const int32 cursorX = Cursor::Pos().x;
emoji1.mirrored(400 <= cursorX).drawAt(400, 300);
}
}
予習チェックリスト
- 絵文字からテクスチャを作成する方法を学んだ
- テクスチャの作成はコストがかかるため、メインループの前で行うことを学んだ
- テクスチャを
.drawAt(x, y),.drawAt(pos)を使って指定した場所に描く方法を学んだ - テクスチャを
.scaled(s)を使って拡大縮小する方法を学んだ - テクスチャを
.rotated(angle)を使って回転させる方法を学んだ - 度数法をラジアンに変換する
_degを使う方法を学んだ - テクスチャを
.mirrored(mirrored)を使って左右反転させる方法を学んだ
3.10 ここまでの復習¶
ここまで学んだことを使って、プログラムを作ってみましょう。