2. 背景の色を変える¶
2.1 白色にする¶
- 背景の色を変更するには
Scene::SetBackground(色);を呼びます - 白色は
Palette::Whiteです - 一度変更した背景色は、再度変更するまで適用されます

# include <Siv3D.hpp>
void Main()
{
// 背景を白色にする
Scene::SetBackground(Palette::White);
while (System::Update())
{
}
}
2.2 黒色にする¶
- 黒色は
Palette::Blackです

# include <Siv3D.hpp>
void Main()
{
// 背景を黒色にする
Scene::SetBackground(Palette::Black);
while (System::Update())
{
}
}
2.3 それ以外の色にする¶
Palette::???には、HTML カラー の最初の文字以外を小文字にした色名を使えます- 例: AliceBlue →
Palette::Aliceblue
- 例: AliceBlue →

# include <Siv3D.hpp>
void Main()
{
// 背景色を HTML カラーで指定する
Scene::SetBackground(Palette::Aliceblue);
while (System::Update())
{
}
}
2.4 RGB で指定する (1)¶
ColorF{ r, g, b }は、RGB の各成分を0.0以上1.0以下で指定して色を表現します- 淡い水色は
ColorF{ 0.8, 0.9, 1.0 }→ r = 80%, g = 90%, b = 100%

# include <Siv3D.hpp>
void Main()
{
// 背景色を RGB で指定する
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
while (System::Update())
{
}
}
2.5 RGB で指定する (2)¶
ColorF{ gray }は、RGB の全成分を0.0以上1.0以下で指定して色を表現します- 薄い灰色は
ColorF{ 0.9 }→ r = 90%, g = 90%, b = 90%

# include <Siv3D.hpp>
void Main()
{
// 背景色を RGB で指定する
Scene::SetBackground(ColorF{ 0.9 });
while (System::Update())
{
}
}
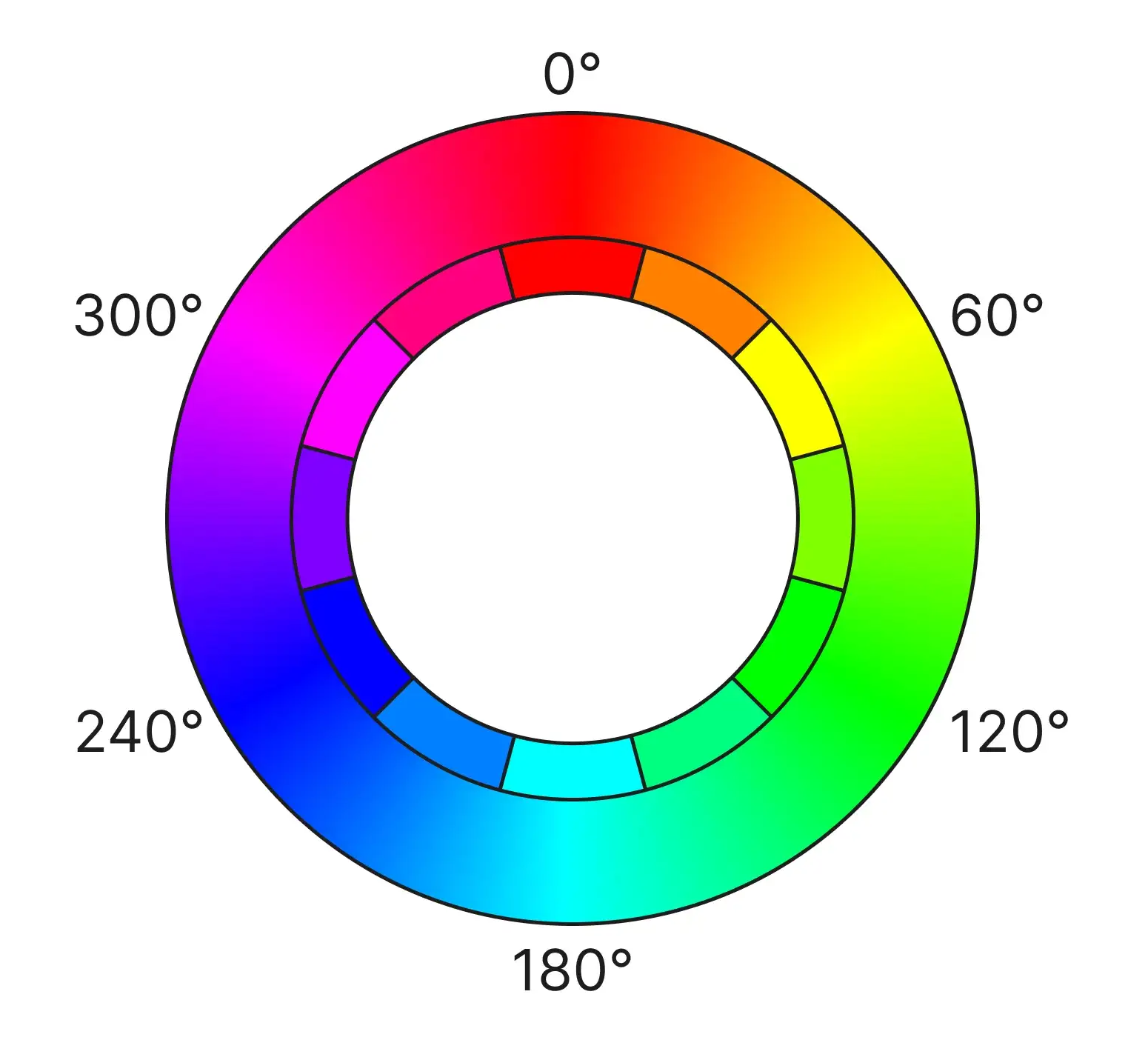
2.6 HSV で指定する (1)¶

図表は https://bootcamp.uxdesign.cc/hsb-hsv-color-system-d14697d7c485 より引用
HSV{ h, s, v }は、色相 (hue) h, 彩度 (saturation) s, 明度 (value) v で色を表現します- h は 0.0 以上 360.0 未満(370.0 は 10.0 と同じ)
- s は 0.0 以上 1.0 以下で、小さいほど白っぽい色(淡い色)になります
- v は 0.0 以上 1.0 以下で、小さいほど黒っぽい色(暗い色)になります
- 例えば淡い青色は
HSV{ 220, 0.4, 1.0 }}→ h = 220°, s = 0.4, v = 1.0

# include <Siv3D.hpp>
void Main()
{
// 背景色を HSV で指定する
Scene::SetBackground(HSV{ 220, 0.4, 1.0 });
while (System::Update())
{
}
}
2.7 HSV で指定する (2)¶
HSV{ h }は、HSV{ h, 1.0, 1.0 }と同じです- 背景色の変更は軽量な仕事なので、毎フレーム背景色を変更する場合はメインループ内に書いても OK です
