4. 模様を作る
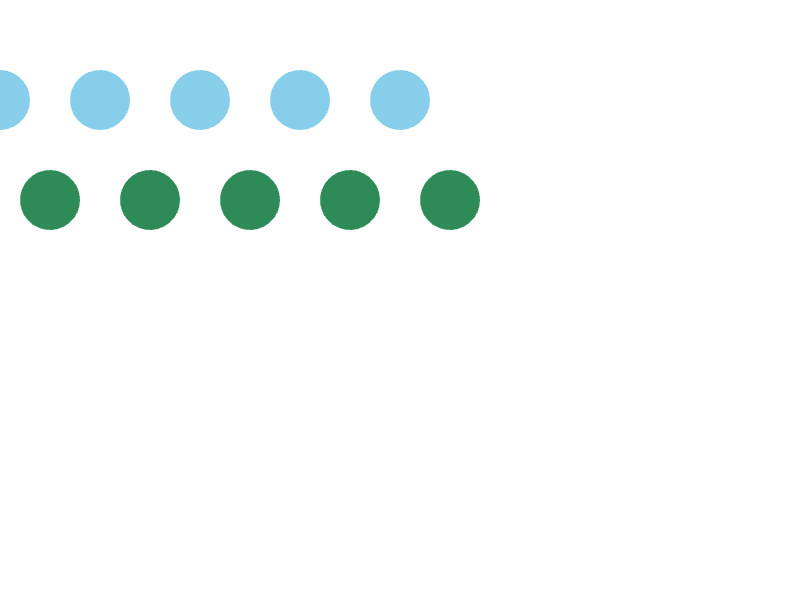
4.1 円を並べる
- ループと図形描画を組み合わせると、模様やパターンを簡単に描くことができます

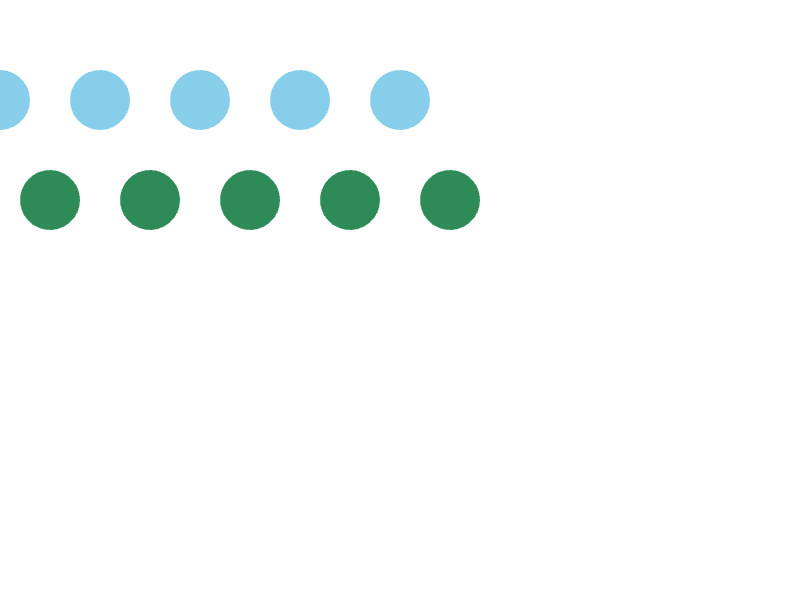
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 i = 0; i < 5; ++i)
{
Circle{ (i * 100), 100, 30 }.draw(Palette::Skyblue);
}
for (int32 i = 0; i < 5; ++i)
{
Circle{ (50 + i * 100), 200, 30 }.draw(Palette::Seagreen);
}
}
}
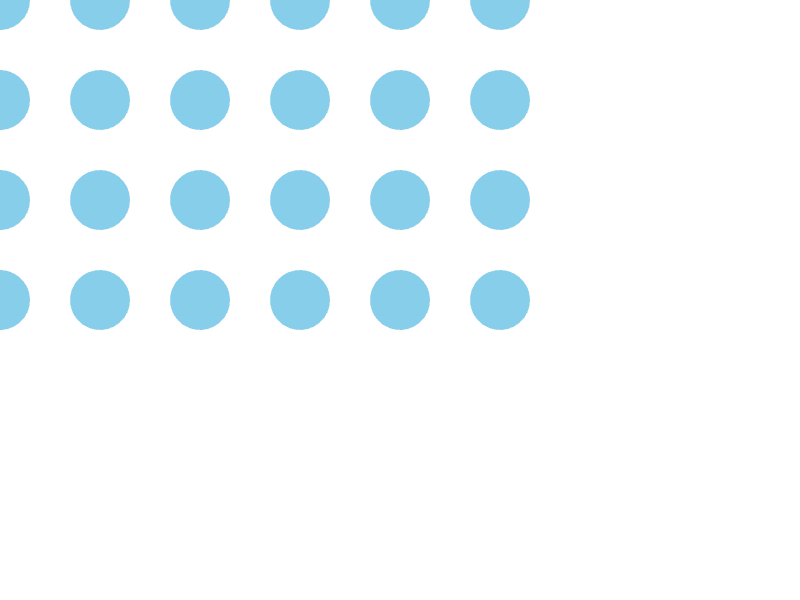
4.2 二重ループで円を並べる

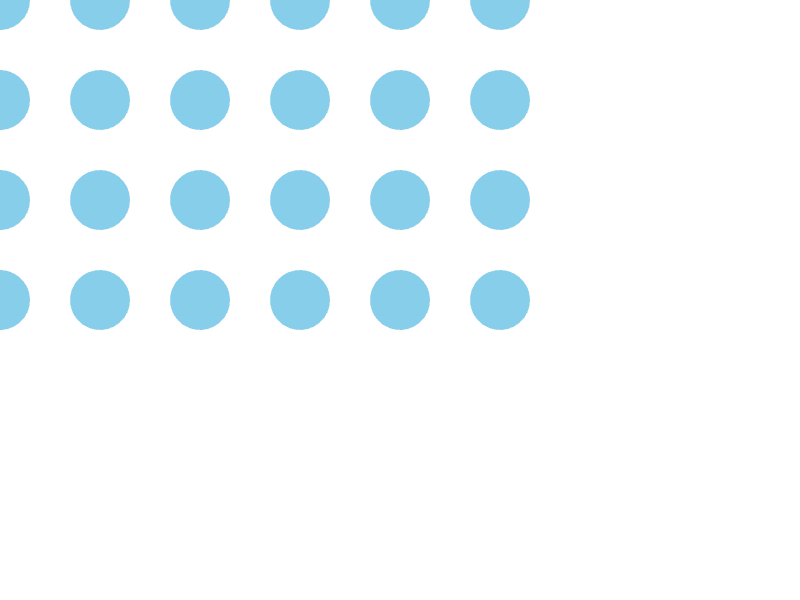
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 y = 0; y < 4; ++y)
{
for (int32 x = 0; x < 6; ++x)
{
Circle{ (x * 100), (y * 100), 30 }.draw(Palette::Skyblue);
}
}
}
}
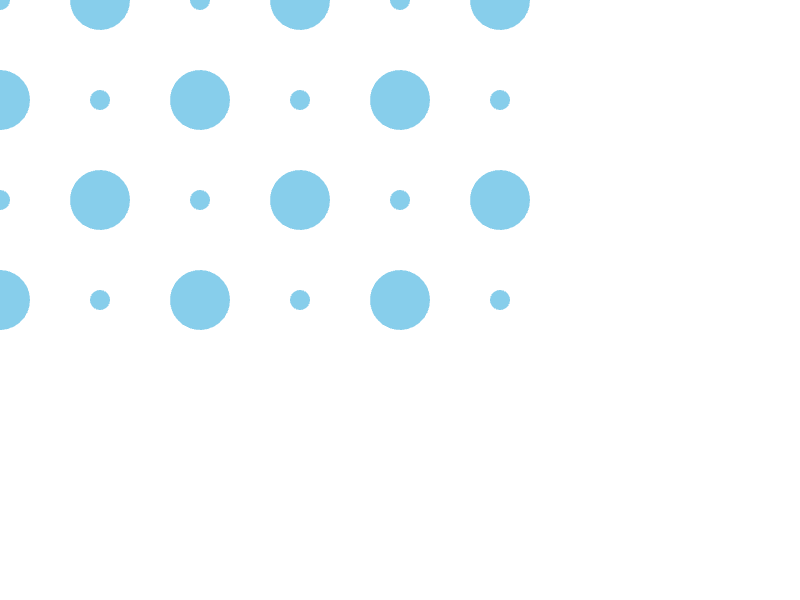
4.3 少し複雑にする

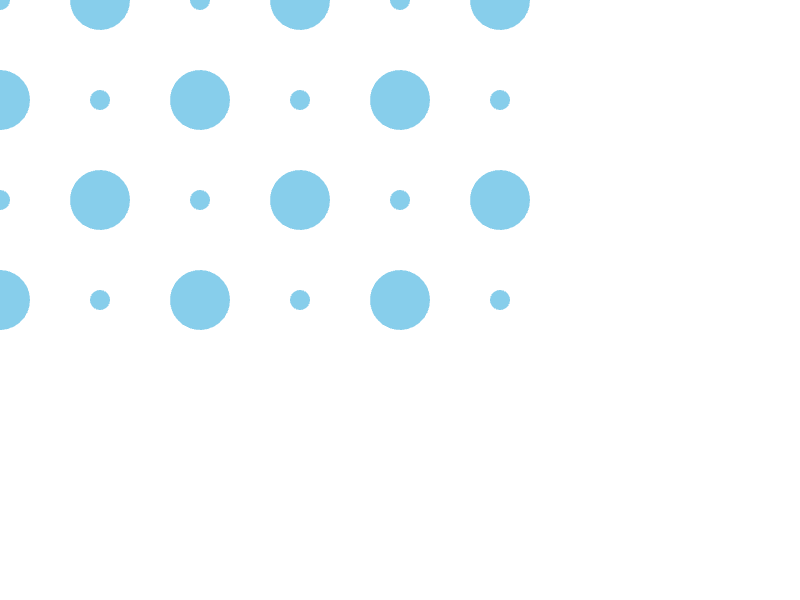
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 y = 0; y < 4; ++y)
{
for (int32 x = 0; x < 6; ++x)
{
if ((x + y) % 2 == 0)
{
Circle{ (x * 100), (y * 100), 10 }.draw(Palette::Skyblue);
}
else
{
Circle{ (x * 100), (y * 100), 30 }.draw(Palette::Skyblue);
}
}
}
}
}
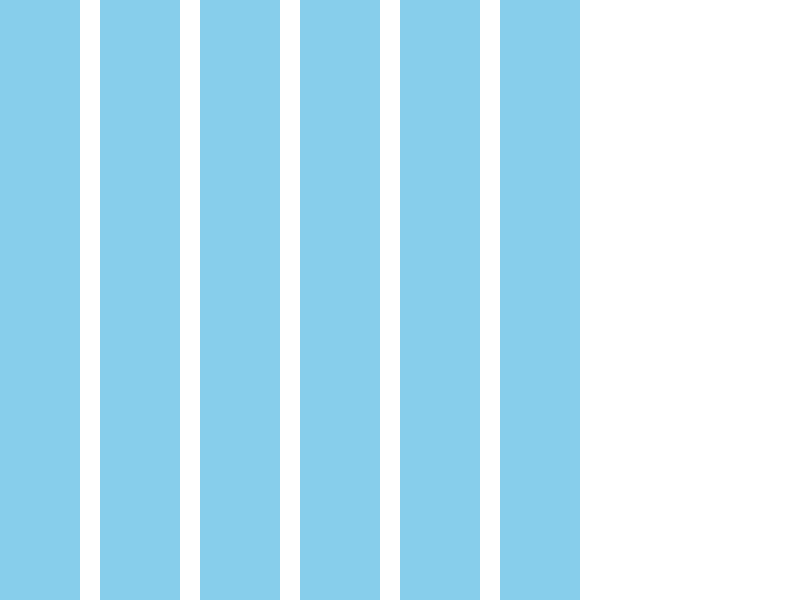
4.4 長方形を並べる

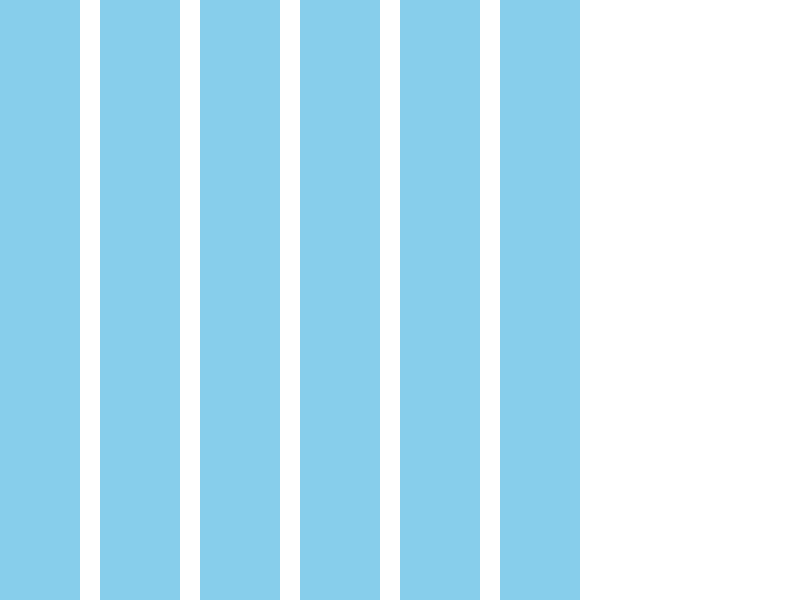
# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 x = 0; x < 6; ++x)
{
Rect{ (x * 100), 0, 80, 600 }.draw(Palette::Skyblue);
}
}
}
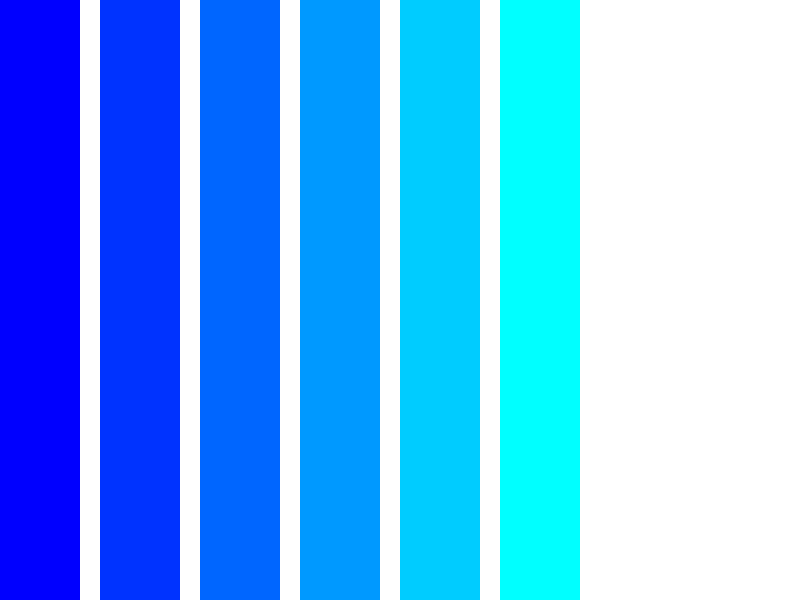
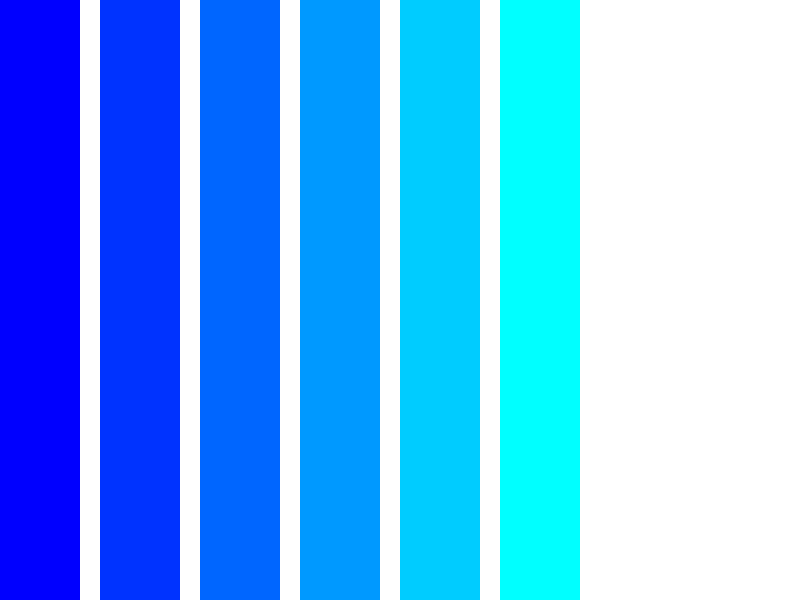
4.5 色を徐々に変化させる (1)

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 x = 0; x < 6; ++x)
{
Rect{ (x * 100), 0, 80, 600 }.draw(ColorF{ 0.0, (x * 0.2), 1.0 });
}
}
}
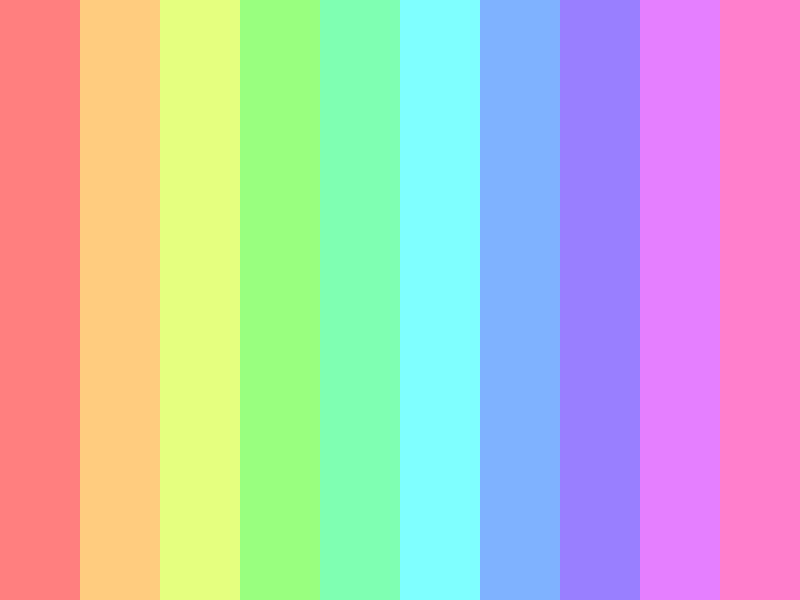
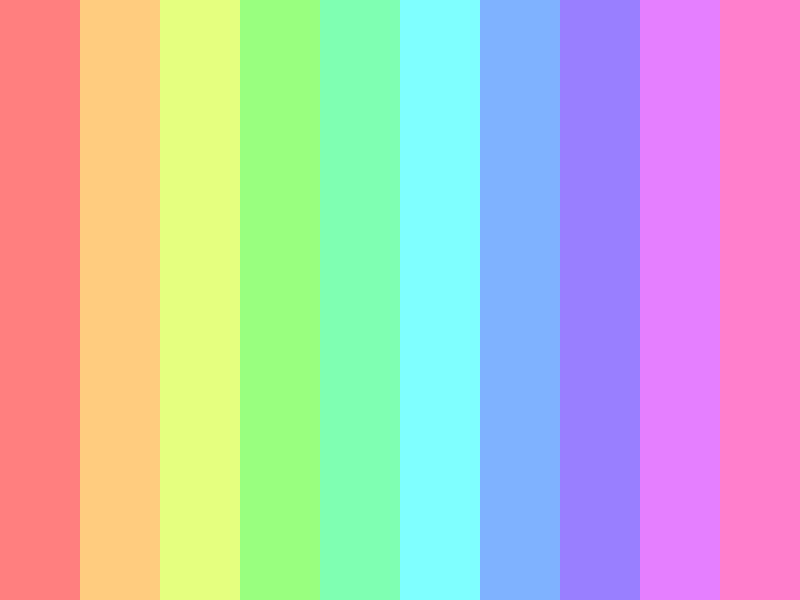
4.6 色を徐々に変化させる (2)

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
while (System::Update())
{
for (int32 x = 0; x < 10; ++x)
{
Rect{ (x * 80), 0, 80, 600 }.draw(HSV{ (x * 36), 0.5, 1.0 });
}
}
}