7. 変数とアニメーション
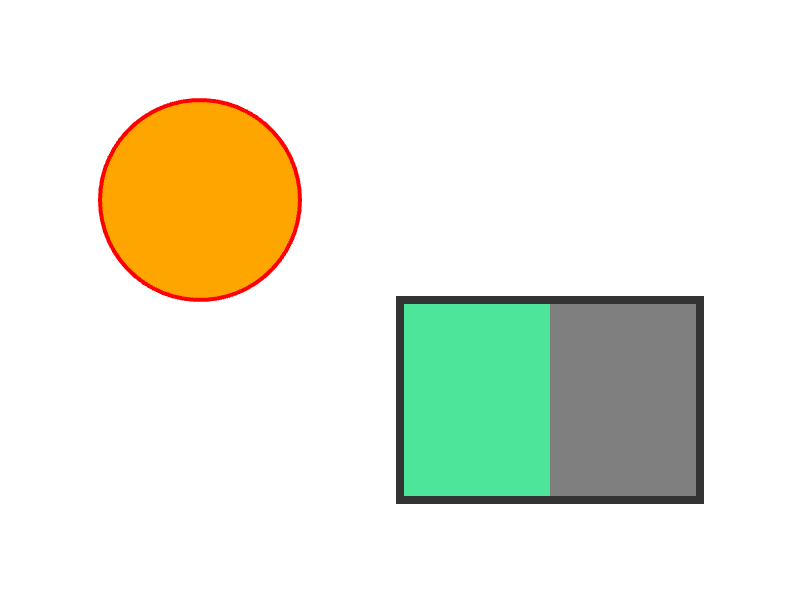
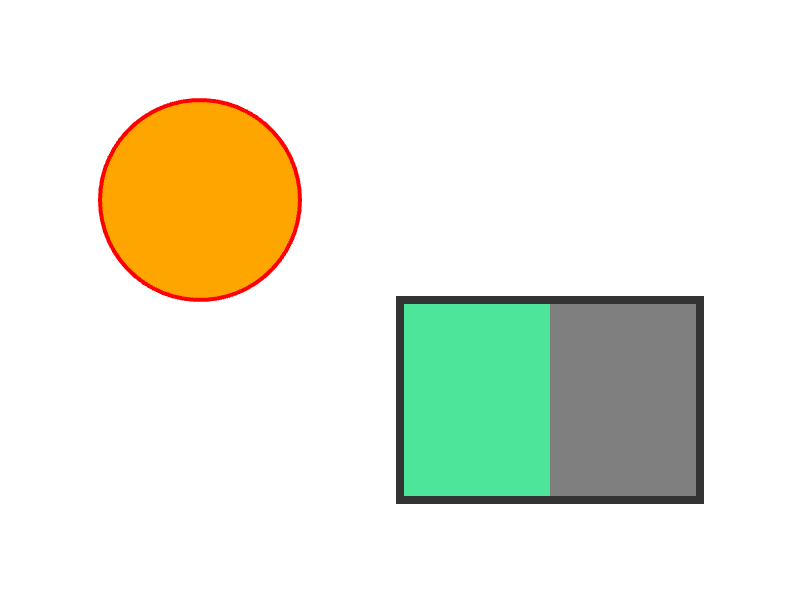
7.1 図形の変数

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(Palette::White);
Circle circle{ 200, 200, 100 };
RectF rect{ 400, 300, 300, 200 };
while (System::Update())
{
circle.draw(Palette::Orange);
circle.drawFrame(2, 2, Palette::Red);
rect.draw(ColorF{ 0.5 });
RectF{ rect.x, rect.y, (rect.w * 0.5), rect.h }.draw(ColorF{ 0.3, 0.9, 0.6 });
rect.drawFrame(4, 4, ColorF{ 0.2 });
}
}
7.2 前フレームからの経過時間を調べる
Scene::DeltaTime() は前フレームからの経過時間(秒)を double 型で返す- モニタが 60Hz の場合は約 0.0166 です

# include <Siv3D.hpp>
void Main()
{
while (System::Update())
{
ClearPrint();
// 60 Hz の場合, 1/60 秒(約 0.0166)
double deltaTime = Scene::DeltaTime();
Print << deltaTime;
}
}
7.3 絵文字を動かす
- メインループの繰り返しのたびに位置をずらすことで移動のアニメーションができます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Texture emoji{ U"☃️"_emoji };
// 移動速度(ピクセル / 秒)
double velocity = 20;
// 絵文字の X 座標
double x = 100;
while (System::Update())
{
x += (Scene::DeltaTime() * velocity);
emoji.drawAt(x, 300);
}
}
7.4 絵文字を回転させる
- メインループの繰り返しのたびに回転角度をずらすことで回転のアニメーションができます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Texture emoji{ U"🍣"_emoji };
// 回転速度(ラジアン / 秒)
double angularVelocity = 90_deg;
// 回転角度
double angle = 0_deg;
while (System::Update())
{
angle += (Scene::DeltaTime() * angularVelocity);
emoji.rotated(angle).drawAt(400, 300);
}
}
7.5 図形を動かす

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Circle circle{ 200, 300, 0 };
RectF rect{ 300, 200, 300, 200 };
while (System::Update())
{
double deltaTime = Scene::DeltaTime();
circle.r += (deltaTime * 20);
rect.x += (deltaTime * 10);
circle.draw();
rect.draw(ColorF{ 0.5 });
}
}
7.6 ゲームの経過時間を調べる
- 前フレームからの経過時間を蓄積することで経過時間を調べることができます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Font font{ FontMethod::MSDF, 48 };
// 経過時間の蓄積
double accumulatedTime = 0.0;
while (System::Update())
{
accumulatedTime += Scene::DeltaTime();
font(U"経過時間: {:.2f}"_fmt(accumulatedTime)).draw(40, 20, 20, Palette::Black);
}
}
7.7 残り時間をカウントダウンする
- 残り時間から
Scene::DeltaTime() の値を引いていくことで、時間のカウントダウンができます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Font font{ FontMethod::MSDF, 48 };
// 残り時間
double timeLeft = 5.0;
while (System::Update())
{
timeLeft -= Scene::DeltaTime();
if (0.0 < timeLeft)
{
font(U"残り時間: {:.2f}"_fmt(timeLeft)).draw(40, 20, 20, Palette::Black);
}
else
{
font(U"ゲームオーバー").draw(40, 20, 20, Palette::Black);
}
}
}
7.8 一定時間ごとにイベントを発生させる
- 一定時間が経過したときにイベントを発生させるには次のようにします

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Font font{ FontMethod::MSDF, 48 };
double accumulatedTime = 0.0;
while (System::Update())
{
accumulatedTime += Scene::DeltaTime();
font(U"accumulatedTime: {:.2f}"_fmt(accumulatedTime)).draw(40, 200, 20, Palette::Black);
// 蓄積時間が一定時間を超えたら
if (3.0 <= accumulatedTime)
{
Print << U"Hello!";
// 蓄積時間からマイナス
accumulatedTime -= 3.0;
}
}
}