9. マウス入力を扱う
9.1 マウスクリックを調べる
MouseL または MouseR の .down() でマウスクリック判定ができます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
while (System::Update())
{
// 左クリックされたら
if (MouseL.down())
{
Print << U"左クリック";
}
// 右クリックされたら
if (MouseR.down())
{
Print << U"右クリック";
}
}
}
9.2 マウスカーソルの座標に移動する
- 現在のマウスカーソルの X 座標は
Cursor::Pos().x です
- 現在のマウスカーソルの Y 座標は
Cursor::Pos().y です

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Texture emoji{ U"☃️"_emoji };
double x = 400.0;
double y = 300.0;
while (System::Update())
{
// 左クリックされたら
if (MouseL.down())
{
// 現在のマウスカーソルの X 座標を代入
x = Cursor::Pos().x;
// 現在のマウスカーソルの Y 座標を代入
y = Cursor::Pos().y;
}
emoji.drawAt(x, y);
}
}
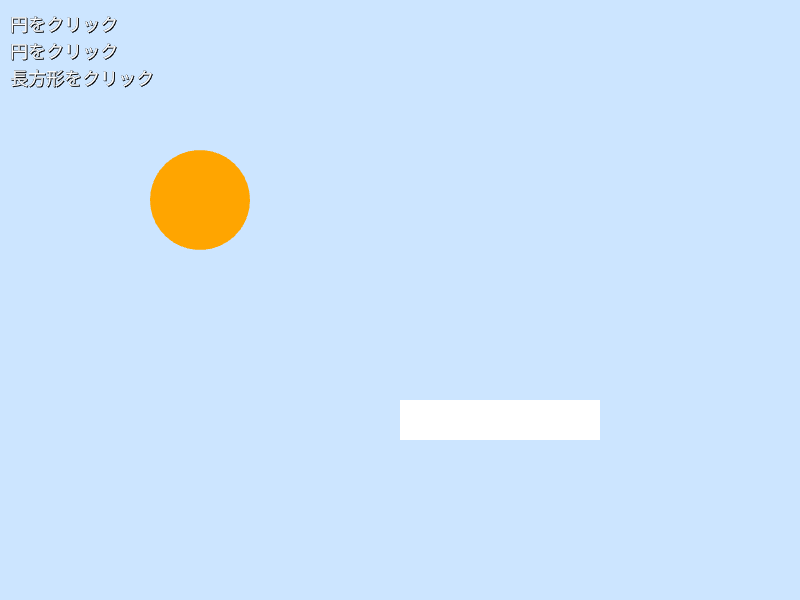
9.3 図形をクリックしたかを調べる
Circle や Rect, RectF の .leftClicked() で、その図形がクリックされたかを判定できます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Circle circle{ 200, 200, 50 };
Rect rect{ 400, 400, 200, 40 };
while (System::Update())
{
// 円を左クリックしたら
if (circle.leftClicked())
{
Print << U"円をクリック";
}
// 長方形を左クリックしたら
if (rect.leftClicked())
{
Print << U"長方形をクリック";
}
circle.draw(Palette::Orange);
rect.draw();
}
}
9.4 図形の上にマウスカーソルがあるかを調べる
Circle や Rect, RectF の .mouseOver() で、マウスカーソルがその図形の上にあるかを判定できます

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Circle circle{ 200, 200, 50 };
Rect rect{ 400, 400, 200, 40 };
while (System::Update())
{
ClearPrint();
// 円の上にマウスカーソルがあれば
if (circle.mouseOver())
{
Print << U"円の上にある";
}
// 長方形の上にマウスカーソルがあれば
if (rect.mouseOver())
{
Print << U"長方形の上にある";
}
circle.draw(Palette::Orange);
rect.draw();
}
}
9.5 マウスカーソルを手の形にする
Cursor::RequestStyle(CursorStyle::Hand); を呼ぶと、そのフレームはマウスカーソルが手のアイコンで表示されます。

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Circle circle{ 200, 200, 50 };
while (System::Update())
{
// 円の上にマウスカーソルがあれば
if (circle.mouseOver())
{
// マウスカーソルを手のアイコンにする
Cursor::RequestStyle(CursorStyle::Hand);
}
circle.draw(Palette::Orange);
}
}
9.6 絵文字をクリックしたかを調べる
- 絵文字には
.leftClicked() や .mouseOver() が無いため、近い大きさの円を代わりに使います

# include <Siv3D.hpp>
void Main()
{
Scene::SetBackground(ColorF{ 0.8, 0.9, 1.0 });
Texture emoji{ U"🍪"_emoji };
Circle circle{ 200, 200, 60 };
while (System::Update())
{
// 円の上にマウスカーソルがあれば
if (circle.mouseOver())
{
// マウスカーソルを手のアイコンにする
Cursor::RequestStyle(CursorStyle::Hand);
}
// 円を左クリックしたら
if (circle.leftClicked())
{
Print << U"クッキーをクリック";
}
// 円は描かない
//circle.draw();
emoji.drawAt(circle.x, circle.y, Palette::Orange);
}
}